6 dicas matadoras para criar layouts de aplicativos

Um aplicativo de sucesso é desenvolvido através de um conjunto de elementos que tornam a aplicação perfeita para os usuários. Uma programação permite um aplicativo leve, rápido e dinâmico, a usabilidade torna a experiência do usuário mais simples e agradáveis e boas funções e atributos garantem que o usuário vai fazer bom uso do aplicativo. Mas, como juntar todos esses detalhes?
Através do design! Os layouts de aplicativos são tão importantes quanto atributos mais técnicos. Separamos 6 dicas matadoras para criar bons layouts para o seu aplicativo. Acompanhe!
Acerte nas cores
Cores são importantes em qualquer trabalho de design. Elas podem ser usadas para incentivar ações (cores quentes como vermelho e laranja), passar classe e qualidade (azul e verde), além de tornar a experiência do usuário agradável.
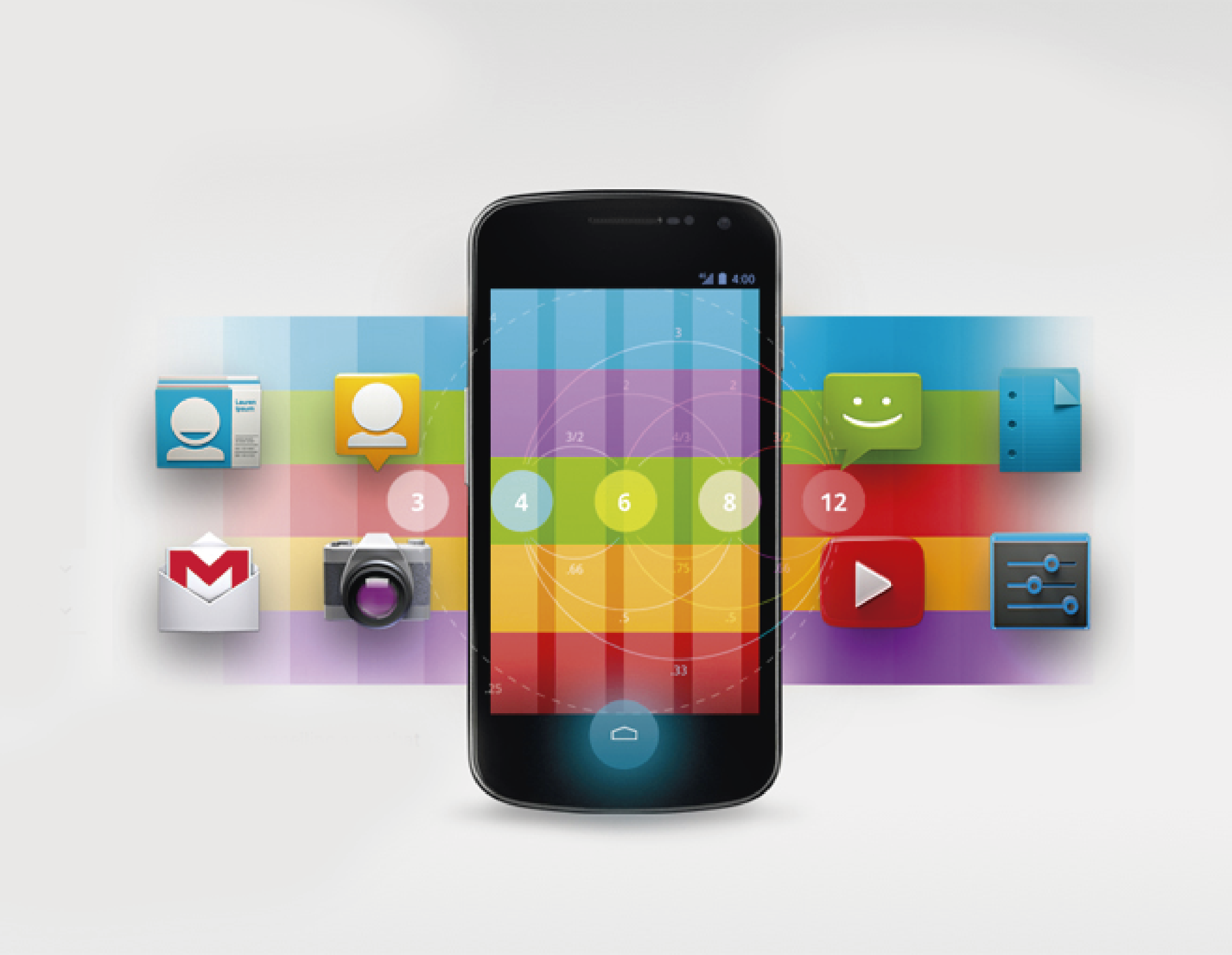
Escolha bons ícones
Os ícones indicam as ações que o usuário deve fazer e tornar as seções e funções dentro do app mais claras para os usuários. A medida padrão de ícones costuma ser de 11×11 pixels, porém cada plataforma tem um tamanho indicado. Lembre-se que nem todos os usuários tem dedos do mesmo tamanho! Teste a medida para saber se ela é a ideal. Ícones bonitos são excelentes para a experiência do usuário e vale abusar das cores!
Mapeie o conteúdo e o workflow do usuário
Apps bonitos e bem organizados são essenciais — disso você já sabe! Mas o que muitos designers de UI/UX esquecem é que o conteúdo de cada tela e como o usuário interage com elas. Para começar, entenda quem é o seu público e como ele interage com os apps. A partir daí, crie “sketchs” para trabalhar o workflow” e escolher a melhor forma de interação entre o usuário e as ações que ele deve executar.
Utilize padrões de interação conhecidos pelo usuário
Aplicativos possuem algumas ações padrão de interação e os usuários já estão familiarizados com elas. Arrastar, clicar, rolar e selecionar são ações esperadas de qualquer app. Ao pensar no layout, tenha essas ações em mente para dividir as informações e criar as telas. Um bom exemplo são menus laterais que ocupam apenas uma parte da tela, a ação de arrastar é conhecida pelo usuário e dá boas ideias para o seu layout.
Use a regra dos três cliques
Quem usa o seu app deseja fazer o que ele precisa e fazer rápido. A regra dos 3 cliques é simples: toda ação do usuário deve ser feita em, no máximo, três cliques. O uso de várias telas dentro do app podem aumentar esse número, então o melhor a se fazer é criar novas seções.
Destaque os botões de ação com contraste
O contraste foi deixando um pouco de lado com o flat design, mas não para sempre! Contraste é uma excelente forma de dar destaque para botões de ação e criar hierarquia de informações.
Apps de sucesso precisam ser fáceis de usar, intuitivos e bem construídos. O layout e o design em geral é grande parte disso.
Fonte: Totalcross

